Handlers
Castle calls a few different functions on the script while your deck runs.
onCreate()
The onCreate handler is called when the actor is created. Adding code to onCreate will usually behave the same as if you put that code at the top level, but putting it in onCreate makes it easier for Castle to know which code is necessary to run when creating new actors.
This example is similar to the previous example, but we are using the onCreate handler instead of running the code at the top level.
onUpdate()
The onUpdate() handler is called every frame. You should use this handler when you want to continuously move an actor, or continuously check the value of something, such as your position or a variable.
onUpdate() gets called with one argument called dt. This represents the number of seconds that have passed since onUpdate was last called. This is usually a small number, such as 0.016. You can use dt to make things move smoothly, even if your deck runs at different frames per second on different phones.
Here's an example of using onUpdate() to rotate the wall:
onMessage()
The onMessage handler is used to pass messages from Castle rules into the script.
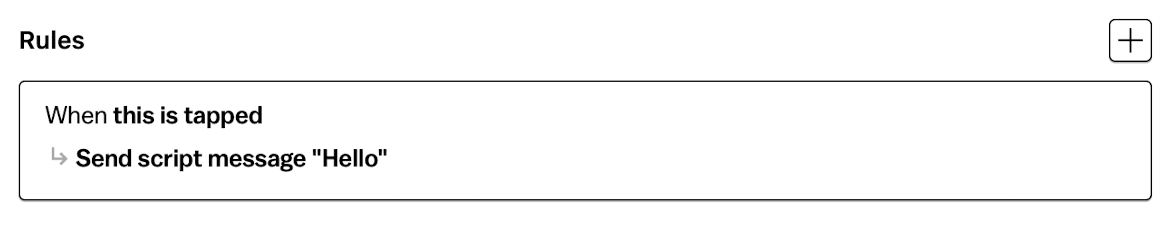
This time we added a rule to the Wall blueprint. The rule looks like this:

Now we can listen for this message in the script. Try tapping the wall in this example:
onMessage has two arguments: message and triggeringActor
message is the string that you wrote in rules. So in this case, message will be set to "Hello". You can send Castle variables in the message by doing "$variableName", just like with Text blueprints.
triggeringActor is an Actor type. You can use this to get information about the actor that sent the message. In this case triggeringActor will just be the Wall, since we're sending the script message to ourselves, but you could also use "Tell other actor" to trigger onMessage on a different actor. We'll explain more about actor types in the next section.